There are predefined tags in HTML that are used to perform a specific operation that is similar to text format tags. There are several situations in which words can be highlighted, quotes inserted, code displayed in different structures, and so on, to highlight content on the web page in HTML. In this article, we will explain everything about HTML Phrase Tags.
What are HTML Phrase Tags?
- <abbr> :Indicates an abbreviated form like pvt. inc. etc.
- <em>: Indicates emphasis.
- <strong>: Indicates stronger emphasis.
- <acronym>: Used to highlight the text on a web page.
- <cite>: Used give reference to the other sources.
- <dfn>: Indicates that this is the defining instance of the enclosed term.
- <code>: Designates a fragment of computer code.
- <samp>: Designates sample output from programs, scripts, etc.
- <kbd>: Indicates text to be entered by the user.
- <var>: Indicates an instance of a variable or program argument.
Emphasized Text
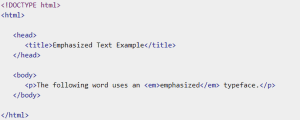
Any text within the <em>…</em> element, is displayed in the emphasized text as shown in the following example:

Output: The following word uses an emphasized typeface.
Marked Text
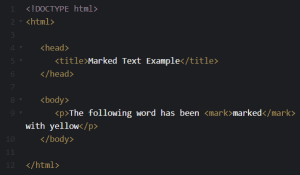
Any text within the <mark>…</mark> element, is displayed as marked with yellow link as shown in the following example :

Output: The following word has been marked with yellow
Strong Text
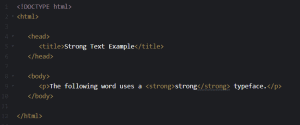
Any text within the <strong>…</strong> element, is displayed as important text as shown in the following example:

Output: The following word uses a strong typeface.
Text Abbreviation
Any text within the <abbr>…</abbr> tags, is displayed as abbreviated text as shown in the following example :

Output: This website is all about HTML.
Acronym Element
Any text within the <acronym>…</acronym> tags is an acronym as shown in the following example:

Output: This chapter covers marking up text in XHTML
Text Direction
Any text within the <bdo>…</bdo> element overrides the text direction as shown in the following example:

Output:
This text will go left to right.
This text will go right to left.
Special Terms
Any text within the <dfn>…</dfn> element signifies introducing a new keyword in the text. This element is used when introducing a keyword in the paragraph as shown in the following example:

Output: The following word is a special term.
Text Citations
If you are quoting a text, you can indicate the source placing it between an opening <cite> tag and closing </cite> tag
As you would expect in a print publication, the content of the <cite> element is rendered in an italicized text by default.

Output: This HTML tutorial is derived from W3 Standard for HTML.
Quoting Text
Any text within the <blockquote>…</blockquote> tags is displayed as a quote from another source as shown in the following example:

Output:
The following description of XHTML is taken from the W3C Web site:
XHTML 1.0 is the W3C’s first Recommendation for XHTML,following on from earlier work on HTML 4.01, HTML 4.0, HTML 3.2 and HTML 2.0.
Computer Code
Any programming code to appear on a Web page should be placed inside <code>…</code> tags. Usually the content of the <code> element is presented in a monospaced font, just like the code in most programming books.

Output: Regular text. This is the computer code. Regular text.
Address Text
The <address>…</address> element is used to contain any address.

Output: 75 3rd Ave, New York, NY 10003, USA
Conclusion
Phrase Tag: HTML phrase tags usually used to indicate the structural meaning of a block of text. For example, abbr tag indicates that the phrase includes the abbreviation word. Some examples of phrase tags are abbr, strong, mark, . . . etc.
Emphasized Text: The em tag usually used to emphasized the text and this tag displays the italic font in a browser. It means anything written within em tag is shown as emphasized Text.